
Публикация статей на портале
Не так давно мы обещали анонсировать возможность самостоятельной публикации статей на портале. Сегодня мы расскажем вам, как это сделать.

В боковом меню появился пункт «добавить статью», перейдя по ссылке и согласившись с условиями публикации, вы попадете в редактор статей. Напомню: на смартфонах и планшетах меню прячется за специальной кнопочкой ☰.
Редактор
Когда вы пишите комментарий или небольшую заметку, то проблем с оформлением текста, как правило, не возникает. Трудности начинаются с написанием чего-то существенного: сложного материала с множеством фотографий, списками, врезками, таблицами, галереями и прочими радостями. Наверняка приходилось бороться со «странностями» поведения даже такого известного редактора как MS Word.
Задача для программиста действительно непосильная и на сегодняшний день нельзя сказать, что решена полностью. Поэтому однажды двум писателям в голову пришла идея создать специальный синтаксис, который облегчил бы работу редакторов. Так появился Markdown.
Markdown
Markdown1 — прост и удобен:
*Этот текст выглядит, как курсив*
**Этот, как полужирный**
1. Это нумерованный список
2. в нем всего два пункта
- А это простой список
- его очень легко запомнить
## Это большой заголовок второго уровня
### Этот поменьше, третьего уровня
###### Самый маленький — шестого уровня. У него шесть решеток в начале строки
Это действительно просто. Сравните, как выглядят ссылка в Markdown и HTML.
1. [Ссылка на Diy.ru](http://www.diy.ru)
2. <a href="http://www.diy.ru">Ссылка на Diy.ru</a>
Если вы ранее вели свой блог или работали с популярными CMS, наверняка вам знаком второй вариант и тем больше вы должны оценить простоту и лаконичность первого.
Картинки
Наш опыт показывают: пользователям нравятся картинки (нам, кстати, тоже), без них текст читают единицы. Какой бы полезный материал не был, без картинок у него никаких шансов. Поэтому больше картинок — больший интерес к публикации. Однако, изображения не должны быть очень тяжелыми — к сожалению, не везде и не всегда доступен скоростной интернет.
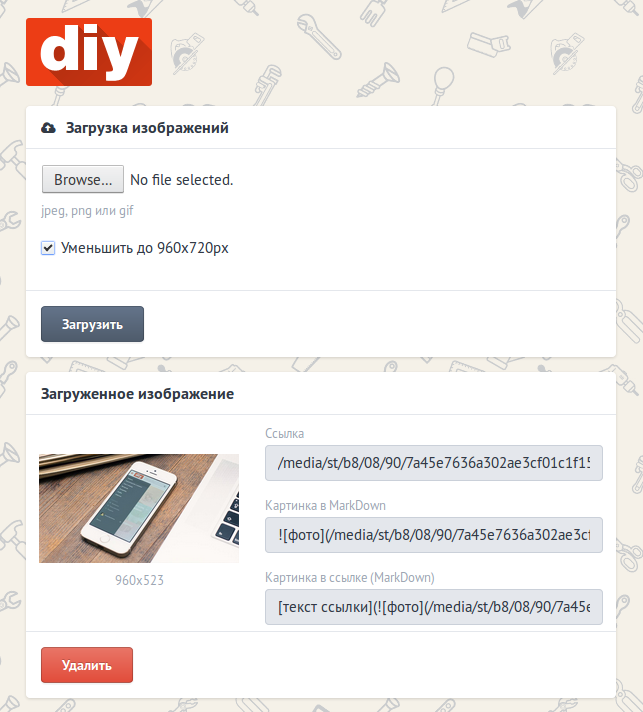
Для решения подобных задач мы создали специальный сервис загрузки изображений.
Работает он просто: загружаете изображение, получаете ссылку на картинку в любом удобном виде.

Фотографии стоит уменьшать, а вот схемы, например, выкройки, лучше загружать оригинального размера.
Галереи
Чтобы фотографии выстроились в симпатичную галерею, достаточно прописать несколько фотографий в столбик.






Чтобы добавить подпись, просто напишите курсивом прямо под фотографий.

*Вот такая замечательная штука!*

Вот такая замечательная штука!
Врезки
Иногда требуется указать читателю на что-то очень-очень важное. Используйте врезки.
> **Важно!** Соблюдайте технику безопасности!
Важно! Соблюдайте технику безопасности!
В маркдауне подобный синтаксис используется для написания цитат. Но так вышло, что эта функция совсем не востребована, зато ей очень удобно пользоваться для создания врезок.
Модерация
Мы понимаем, что вначале у многих могут возникнуть трудности с маркдауном или оформлением статей, поэтому мы ввели предварительную модерацию. Как только автор решает, что статья готова, мы можем ее проверить и помочь с оформлением. Если к статье возникнут вопросы, автор получит уведомление на почту о том, что статья требует дополнительную корректировку, с пояснением от редакции.
Отдельное хотелось бы напомнить, что рекламный материал у нас публикуется на специальных условиях.






